LogicalMaster
jQuery - Method / .hide() - 선택한 요소를 사라지게 하는 메서드 본문
이 글의 일부는
jQuery / Method / .hide() - 선택한 요소를 사라지게 하는 메서드
.hide() .hide()는 선택한 요소를 사라지게 합니다. 문법 1 .hide() 선택한 요소를 즉시 사라지게 합니다. 문법 2 .hide( duration [, easing ] [, complete ] ) duration : 사라지는 데 걸리는 시간입니다. slow, fast, 숫��
www.codingfactory.net
이곳에서 가져왔습니다.
.hide()
.hide()는 선택한 요소를 사라지게 합니다.
- 문법 1
.hide()
선택한 요소를 즉시 사라지게 합니다.
- 문법 2
.hide( duration [, easing ] [, complete ] )
- duration : 사라지는 데 걸리는 시간입니다. slow, fast, 숫자를 넣을 수 있습니다. 숫자의 단위는 1000분의 1초입니다. 기본값은 400입니다.
- easing : 사라지는 방식입니다. swing과 linear가 가능합니다. 기본값은 swing입니다.
- complete : 사라진 다음 실행할 함수를 넣을 수 있습니다.
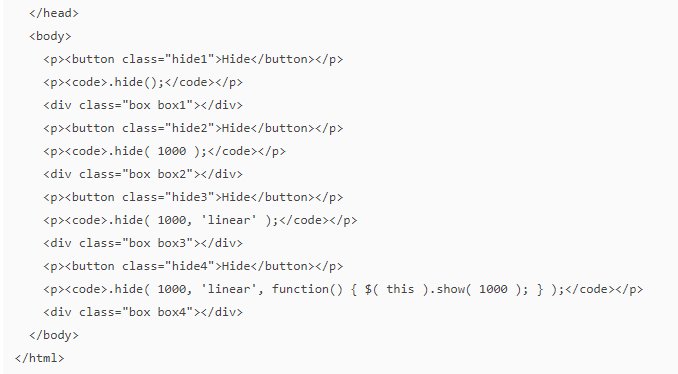
- 예제
버튼을 클릭하면 회색 박스가 사라집니다.
- 첫번째 버튼 : 바로 사라집니다.
- 두번째 버튼 : 1초 동안 swing 방식으로 사라집니다.
- 세번째 버튼 : 1초 동안 linear 방식으로 사라집니다.
- 네번째 버튼 : 사라졌다가 다시 나타납니다.



여기까지 입니다. 감사합니다.
'IT > 개발일기' 카테고리의 다른 글
| jQuery 사용하여 모달 창 만들어보기 (0) | 2020.11.10 |
|---|---|
| jQuery - 모달 창 만들고 띄우기 (0) | 2020.11.03 |
| jQuery - 맨 위로 부드럽게 이동하는 링크 만들기 (0) | 2020.10.17 |
| jQuery - 동적 페이지 이동 구현하기 (0) | 2020.10.09 |
| jQuery - 동적 페이지 새로고침 구현하기 (0) | 2020.10.02 |
Comments




