LogicalMaster
JavaScript 를 사용하여 알림창을 구현해 보자 본문

우선 alert, confirm, prompt 3개의 버튼을 만들어 보았다.
클릭 시 알림창이 뜨도록 해 놓았다.
- 소스

<!doctype html>
문서 타입을 html 로 지정한다.
<html>
html 첫 시작 태그.
<head>
head 안에는 CSS 와 JS 등 여러 파일이나 구성요소가 들어가는 곳이다.
<body>
body 안에는 내용이 들어간다.
<div>
레이아웃 제작시 많이 사용되는 태그이다.
- 결과화면
alert

confirm

prompt

이번에는 alert 알림창을 좀 꾸며보자.
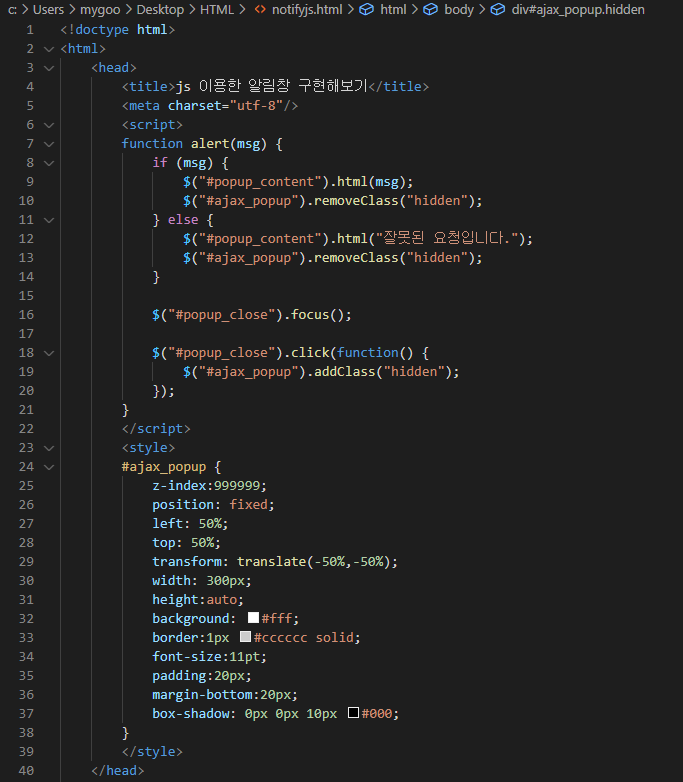
- 소스


<style>
style 태그 안에는 CSS 문법이 들어간다.
<script>
script 태그 안에는 JS 문법이 들어간다.
<button>
button 태그는 주로 버튼을 만들 때 사용된다.
onclick="속성"
onclick 안에는 해당 요소 클릭 시 호출할 클래스나 JS 를 지정하는 곳이다.
class="속성"
class 안에는 CSS 스타일시트 클래스가 들어가는 곳이다.
- 결과화면

다음 포스팅에서는 confirm, prompt 팝업창을 직접 제작 해 보겠다.
'IT > 개발일기' 카테고리의 다른 글
| PHP 으로 게시판을 만들어보자 - Part 2 (0) | 2020.09.08 |
|---|---|
| jQuery 이용하여 타이머를 만들어 보자 (0) | 2020.09.05 |
| 시험삼아 커뮤니티 사이트를 제작해 보았다 (0) | 2020.09.04 |
| 초간단) jQuery (제이쿼리) 로 시계를 만들어보자 (0) | 2020.08.30 |
| HTML 강좌 - Part 3 (문구, 이미지, 버튼 삽입) (0) | 2020.08.29 |
Comments




