jQuery - 동적 페이지 새로고침 구현하기
안녕하세요.
이번에는 제이쿼리를 이용한 동적 페이지 새로고침을 구현 해 보도록 하겠습니다.
먼저 xampp 와 같은 서버 프로그램을 설치합니다.
jQuery load 는 CORS 정책에 의거, 파일에서 구동할 수 없으며 http://localhost 와 같은
호스팅이 있을경우에만 작동할 수 있습니다.
번역문 보기 :

xampp 를 설치합니다.
"xampp" 구글링 하면 나오니 참고 바랍니다.
- 소스

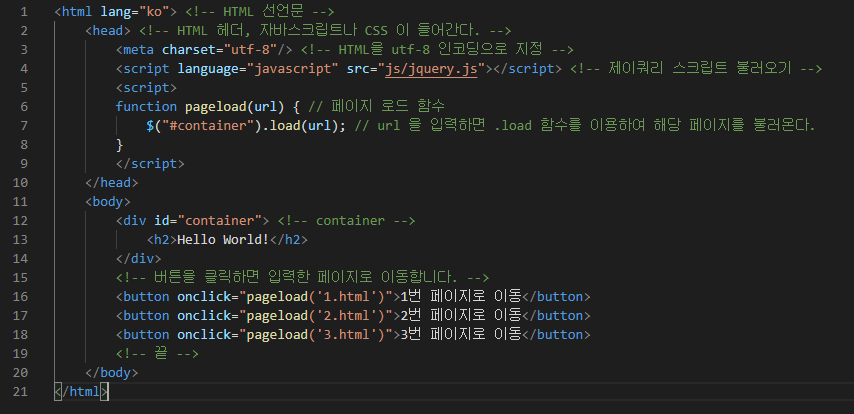
<html lang="ko"> <!-- HTML 선언문 -->
<head> <!-- HTML 헤더, 자바스크립트나 CSS 이 들어간다. -->
<meta charset="utf-8"/> <!-- HTML을 utf-8 인코딩으로 지정 -->
<script language="javascript" src="js/jquery.js"></script> <!-- 제이쿼리 스크립트 불러오기 -->
<script>
function pageload(url) { // 페이지 로드 함수
$("#container").load(url); // url 을 입력하면 .load 함수를 이용하여 해당 페이지를 불러온다.
}
</script>
</head>
<body>
<div id="container"> <!-- container -->
<h2>Hello World!</h2>
</div>
<!-- 버튼을 클릭하면 입력한 페이지로 이동합니다. -->
<button onclick="pageload('1.html')">1번 페이지로 이동</button>
<button onclick="pageload('2.html')">2번 페이지로 이동</button>
<button onclick="pageload('3.html')">3번 페이지로 이동</button>
<!-- 끝 -->
</body>
</html>
- 결과화면
- 1번페이지 소스
<h2>1번 페이지 입니다.</h2>
- 2번페이지 소스
<h2>2번 페이지 입니다.</h2>
- 3번페이지 소스
<h2>3번 페이지 입니다.</h2>
- 제이쿼리를 이용한 페이지 로드 함수
function pageload(url) { // 페이지 로드 함수
$("#container").load(url); // url 을 입력하면 .load 함수를 이용하여 해당 페이지를 불러온다.
}
pageload 함수에 url 값을 넣고 실행하면 #container 영역에 해당 페이지를 불러온다.
#container 는 <div> 안에 정의된 값으로. 정의된 값은 <div id="container"></div> 와 같다.
만약 pageload('https://www.naver.com') 을 실행한다면 네이버 화면이 출력될 것이다.
하지만 네이버는 보안상의 이유로 외부 자바스크립트나 iframe 등을 이용한
페이지 출력을 지원하지 않는다.
만약 해당 #container 영역만 새로고침 하고싶으면
$("#container").load(location.href + "#container #container");
과 같은 형식으로 지정할 수 있다.
여기까지 오느라 수고하셨습니다.
감사합니다.